Introduction to Photoshop
I guess the first thing to think about is ‘Why Photoshop’? Why should you bother spending the time to learn this software? The reasons can vary, but it comes down to a few key thoughts. Photoshop is the premiere software for manipulating or creating raster based images. It can also be used to design an infinite number of projects. So if you have any need to work with digital (or scanned) photographs, or want to create backgrounds, or images for websites, or a poster for your lost kitten or just paint a picture, Photoshop is a great tool to have.
Photoshop is not the only tool for these uses, but it is the most popular because it is so versatile. It is also an ‘industry standard’, meaning that if you were to work with digital imagery professionally, your employer would expect you to know how to use Photoshop. So there’s your second reason for learning it.
In a nutshell, Photoshop is versatile, powerful and popular. If it’s graphic design or digital imaging you’re after, it’s a great program to know.
Why should you learn here?
If you decided that you should learn Photoshop, then why should you choose this site to learn it? Well, first off, it’s completely FREE. There are literally millions of web pages that offer Photoshop tutorials, and that’s the problem. Where do you start? If you want to learn to do one particular task with the program, there’s probably a tutorial out there for you. If you want to learn how to use the program in an organized and useful manner, then this course is the best site for you. Each tutorial is developed to be part of a complete beginner’s course to get you to become Photoshop proficient. Because it is such a powerful program, we’ve set out to give you a very good toolset to do most of the common tasks that you will use Photoshop for, while omitting the useless stuff you won’t use as a beginner.
I originally wrote these lessons for my website myPhotoshopsite.com, but as I transfer them to TheDigitalProcess.com I will update them as needed.
What do you need?
What you need to start your introduction to Photoshop is a working copy of the program. It doesn’t really matter what version you are using, but the tutorials are based on Photoshop CC. If you are using an older version, you may notice some differences, and there may be missing tools in your copy. Don’t despair, though – you’ll be able to figure it out, many of the tools haven’t changed in years. We use the PC version here but it is basically the same as the Mac versions, replace “Alt” key with the “Option” key etc.
If you don’t have a copy of Photoshop, you can start a free trial from Adobe (the company that produces Photoshop and other fine programs). Here is the link : http://www.adobe.com/downloads/ When you get there, look for this link and click on try (or buy Adobe Photoshop CC ).
So go ahead and download the program, install it, and open it up – we’ll wait.
The Photoshop Screen
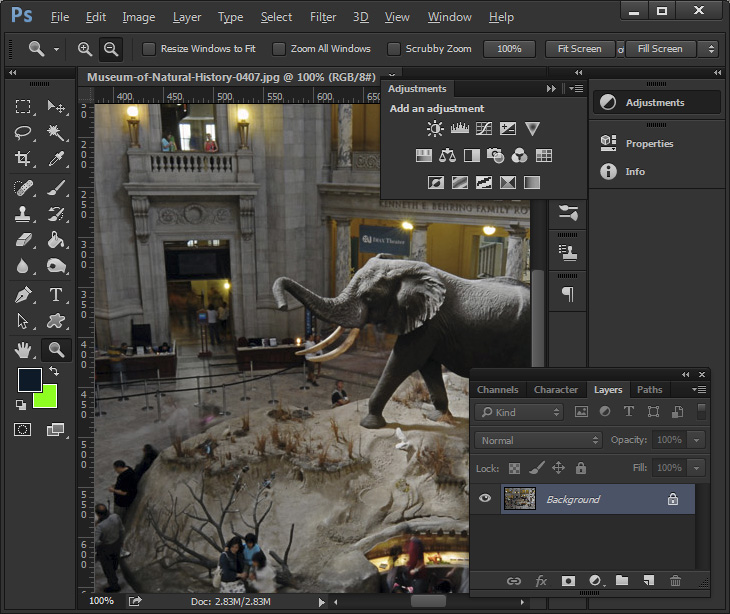
Below is a screenshot that shows what Photoshop looks like. We’ll give you a short explanation of what some of the tools are, and then expand that information in later tutorials. Also check out the video at the bottom of the page.

Starting from the top, here’s what the different areas of the screen are used for:
Menu Bar – This area holds all the drop down menus. For example, if you want to see a list of filters, click on the “Filters” tab to see a complete list of filters that are installed. Many of the options you’ll use are in these menus. For working with photographs, the Image menu will be used extensively.
Option Bar (below the Menu Bar)- this area changes depending upon which tool is being used. In this example, the Zoom tool is active, so you will see various options related to zoom, shown.
Toolbar (in this case, on the left side of the image and lists all of the tools)- the toolbar contains the most common tools and is usually kept on the screen at all times. For most work in Photoshop, you will be using these extensively. This introduction to Photoshop will show you these tools in detail as the course goes on.
Workspace (the space in which your image is located)- This is where the action takes place. It contains the design or photo that you are working on. You can vary the size of the workspace window, zoom in or out, add guides for placement, etc. You’ll also hear this referred to as the Image Window.
Filename (Located across the top of the Work Space window)– This bar shows the file you are either working on, or if you have multiple files open, each file will have a title bar tab so that you don’t get confused.
Ruler (located on the top and left side of the Workspace Window)– you have the option of turning the rulers on or off (Ctrl R), but if they are on you can choose different units such as pixels or inches by “Right Clicking” in the ruler bar. These are handy when creating designs that require specific sizes or spacing. You can also “Click & Drag” a guideline from the ruler bar and place it anywhere on the page or change the measurement starting point by “Clicking & Dragging” from the upper left corner of the ruler. The visibility of these can be turned on and off by navigating to “View> Show> Guides” from the “Menu Bar“. You can lock them into place from the same drop down menu.
Windows – Windows contain tools that give you control over the image. Some examples of Windows are Layers, Colors, Character and History. These aren’t really tools like you see in the toolbar, but offer you complete control over the image and settings. These will be covered in more depth as they pertain to the later tutorials. These Windows can be docked (fixed in place) or floating (moved to any area of the screen).
So those are the basic parts of the screen, the later tutorials will refer to them from time to time so it’s good if you get to know them.
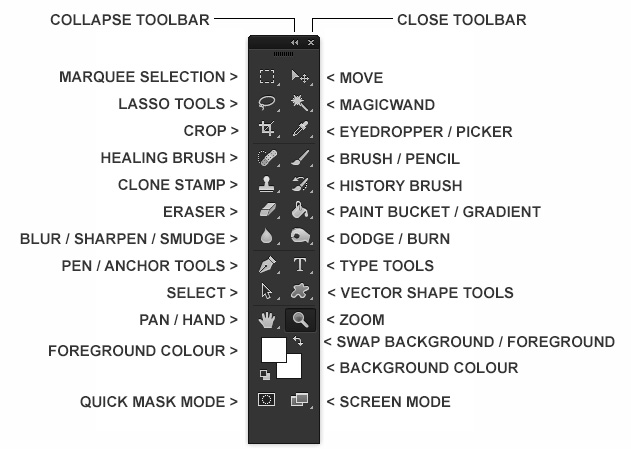
The Photoshop Toolbar

Here is an image that shows the default toolbar. At the very top, there are the arrows <> that allow you to expand or contract the toolbar depending on your needs. Next are the tools that you will be using – some more than others. Just by looking at the names or the icon, you may be able guess what some of them do.
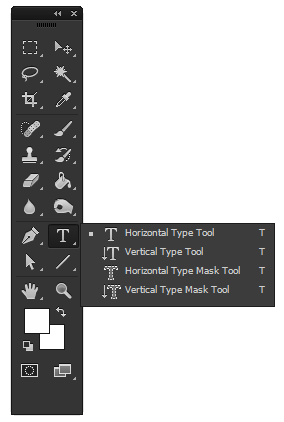
All of these tools will be explained in depth in later tutorials, but for now it is good to start learning the names. You’ll also notice that some tools have a small triangle in the bottom right. This indicates that the tool has a flyout that exposes more tools, or options of that tool set. Below is an example of the Text Flyout. You see this when you “left-click and hold” a tool. Note the “T” on the right of the fly out menu, if you press “T” on your keyboard, the visible tool in that tool set will automatically be selected. By hitting “Shift T” you can cycle through the tools in that tool set. Each Tool set has its own keyboard short cut and all tool fly outs work in the same way.
Summary
This tutorial has given you a brief introduction to Photoshop. The following tutorials will start using some of this terminology and explain how the program is used. You may want to print out the toolbar image for reference later. Welcome to the creative world of Adobe Photoshop – have fun.
This video shows an older version of Photoshop, but the basic screen has remained the same over the years.
Next Lesson: Raster and Vector Files >>
Reference
Adobe Photoshop Home Page
Photoshop Page on Wikipedia